Trace with the Vercel AI SDK (JS/TS only)
This feature is currently in beta while Vercel rolls out official telemetry support.
You can use LangSmith to trace runs from the Vercel AI SDK using
the special wrapAISDKModel method. The important detail is that you must wrap the Vercel model wrapper
rather than of the top-level generateText or generateStream calls.
This guide will walk through an example.
The wrapAISDKModel method is only available in langsmith JS SDK version >=0.1.40.
0. Installation
Install the Vercel AI SDK. We use their OpenAI integration for the code snippets below, but you can use any of their other options as well.
- yarn
- npm
- pnpm
yarn add ai @ai-sdk/openai
npm install ai @ai-sdk/openai
pnpm add ai @ai-sdk/openai
1. Configure your environment
- Shell
export LANGCHAIN_TRACING_V2=true
export LANGCHAIN_API_KEY=<your-api-key>
# The below examples use the OpenAI API, though it's not necessary in general
export OPENAI_API_KEY=<your-openai-api-key>
2. Log a trace
Once you've set up your environment, wrap an initialized Vercel model as shown below:
import { wrapAISDKModel } from "langsmith/wrappers/vercel";
import { openai } from "@ai-sdk/openai";
import { generateText } from "ai";
const vercelModel = openai("gpt-4o-mini");
const modelWithTracing = wrapAISDKModel(vercelModel);
const { text } = await generateText({
model: modelWithTracing,
prompt: "Write a vegetarian lasagna recipe for 4 people.",
});
console.log(text);
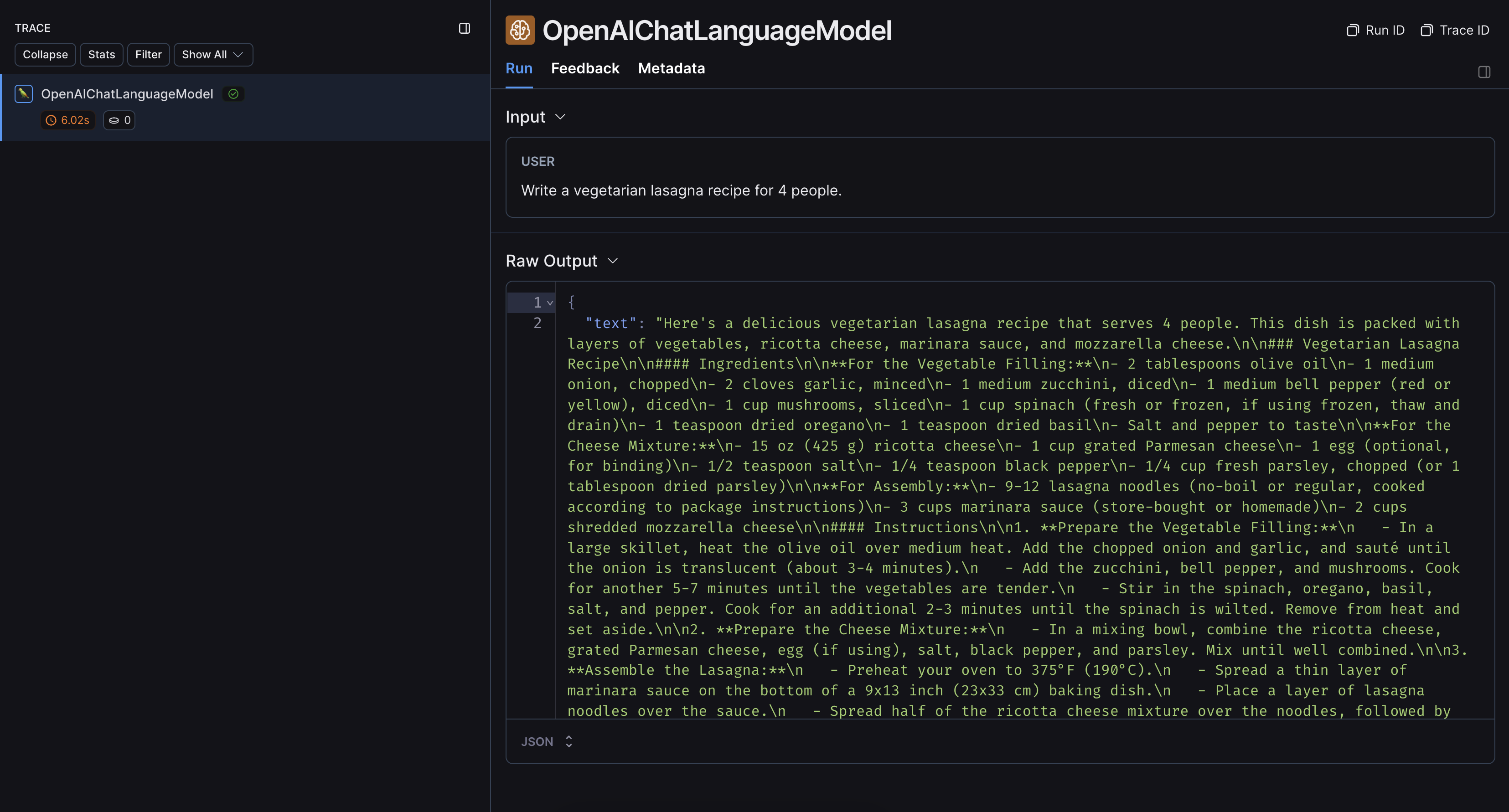
An example trace from running the above code looks like this:

If you are using a streaming method, LangSmith will trace chunks as a single aggregated response:
import { wrapAISDKModel } from "langsmith/wrappers/vercel";
import { openai } from "@ai-sdk/openai";
import { streamText } from "ai";
const vercelModel = openai("gpt-4o-mini");
const modelWithTracing = wrapAISDKModel(vercelModel);
const { textStream } = await streamText({
model: modelWithTracing,
prompt: "Write a vegetarian lasagna recipe for 4 people.",
});
for await (const chunk of textStream) {
...
}
An example trace from running the above code will look the same as the above one from generateText.